Markdown Headers
Over the past few weeks, I’ve been writing a lot more in Markdown. Markdown is simple and easy to use, as I’ve pointed out before.
Whilst nValt offers a good search function to find data within a note, I’ve been exploring additional details that I could add to files to make them easier to find. Well, it turns out that MultiMarkdown supports meta data or headers, something I didn’t realise even though I use MMD more than vanilla Markdown more often than not!
Anyhow, creating the headers can be a bit repetitive, so I looked into how I could change that. Obviously, this relies on the fantastic Keyboard Maestro on my Mac but the iPad version relies on Editorial, as that’s where I tend to do the majority of my work.
The headers are stripped from the final document if viewed in either nValt’s preview window or Marked so they don’t appear. However, it makes it a bit easier to search.
Keyboard Maestro
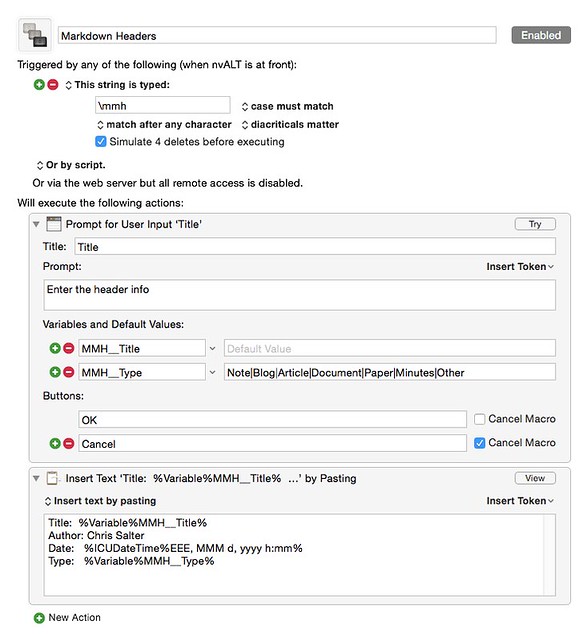
The Keyboard Maestro macro was the easiest option to create - running it provides a text prompt for the user to input the title and to select the document type. This is then pasted into the document.
Editorial
I created an Editorial workflow to create the headers (viewable here). It’s the same as the Keyboard Maestro version, however, I teamed this up with Launch Centre Pro.
When I want to create a post in Editorial, I now load up Launch Centre Pro and select the option with the following URL.
<code>editorial://new/{{[prompt:Filename].md}}?root={{Dropbox}}&command={{Markdown Header}}
</code>
This runs the linked workflow and fills in the basic Markdown headers.
This should therefore help me to create documents and allow me to search them a bit easier. I’ll see how it pans out over the next few weeks. The issue above is Windows, which seems to be the short link in most things. Maybe I should start learning AutoHotKey syntax more as that might be able to do what I want.